Blogging in less than 500ms
Building this blog was very entertaining, educative and … arduous!
Months ago, I decided to revamp my old blog, make it entirely static and thus fast. After a brief research and some test drives I quickly adopted Hugo, a “fast and modern static website engine” written in Go, a language I’m comfortable with – although none was required.
Real fun was about to enter when, after experimenting lots of themes, I decided to build my own. I sure knew that wasn’t supposed to be a walk in the park but didn’t expect it to be so demanding. Lucky me, Crisp almost did it and, ultimately, served well as a starting point. There were places where it could be improved for speed, usability and beauty, though.
One of my goals, as previously stated, was performance. I wanted the blog to render fast. Yeah, I know, there is a degree of subjectivity in determining how fast something is. But we as developers always think it could be faster. Don’t we?
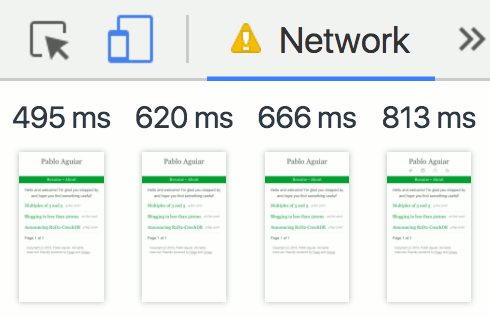
After performance improvements by means of critical rendering path omptimizations, usage of system fonts, async JS/CSS calls, customization of fonts and CSS for icons, etc., the blog renders readable in less than 0.5s and completes at about 0.8s on a regular 3G:

Happy with speed, another goal was usefulness. Since I was creating a new theme, I wanted it to be really useful to other people, not just me. So it had to be very customizable. And it also had to be somehow appealing, although that was no priority.
With than 60 commits on top of the original and the name changed to Crispy, the theme is is available here. I hope the community find it useful – and fast :-)
About the author
Pablo Aguiar is a software engineer and coffee geek from Brazil. He's curious about computers, maths and science. He enjoys a good coffee and loves literature. Read more...